Hola programador, estamos de vuelta con un nuevo post sobre Laravel, en esta ocasión aprenderemos a realizar un deploy desde GitHub/GitLab de un proyecto desarrollado en Laravel a un servidor cloud VPS. El servidor que usaremos es clouding.io , ya que nos ofrece un servicio de cloud VPS y además nos ofrece 5 euros gratis al registrar una cuenta, y en este post te enseñaré como puedes distribuir esa cantidad para que puedas probar el servicio por un mes, ya sea si lo necesitas para un proyecto personal o un proyecto academico.
Que aprenderemos
1. Crear un servidor cloud en clounding.io gratis por un mes.
2. Configurar servidor cloud para desplegar proyecto de Laravel.
3. Desplegar proyecto de Laravel desde tu repositorio de GitHub, GitLab, BitBucket.
Extra: Configurar una base de datos MySQL en el proyecto.
1. Crear un servidor cloud en clounding.io con una cuenta gratis por un mes
El primer paso que debemos realizar es configurar el servidor cloud. Algo interesante que podremos observar es que clounding.io cuenta con un interfaz limpia y amigable.
1.1 Asignar nombre del servidor
En este paso en realidad no es complicado, basta con que asignes un nombre descriptivo de lo que tratará tu proyecto. Otra opción que podemos realizar en este paso es poder cambiar la visualizacion del precio del servicio, ya sea por hora o por mes. Los cuales te los muestra en cada caracteristica del servidor, para que tomes en cuenta cuanto te va costar cada una de las funcionalidades.
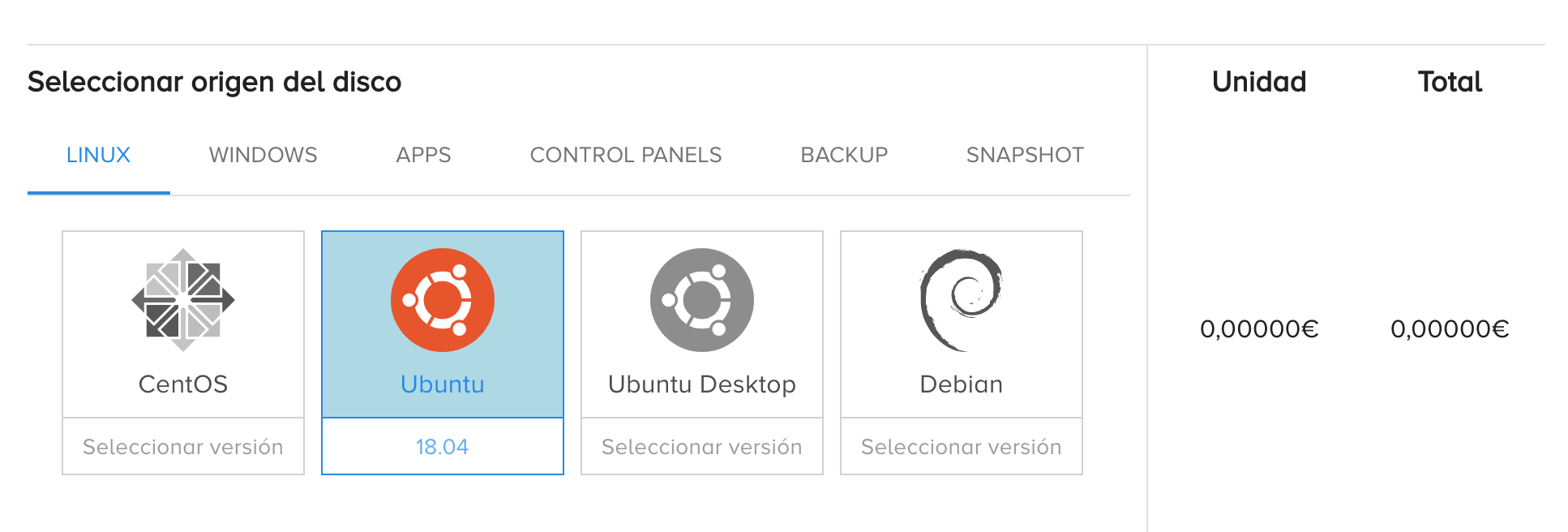
1.2 Seleccionar origen del disco
Ahora debemos seleccionar el origen del disco que es: instalar el sistema operativo, apps preinstaladas como docker, wordpress, odoo, magento, prestashop, entre otras. También incluso podemos instalar un cpanel como VestaCP o uno de paga como Plesk. Cabe señalar que esta opción no tiene costo.
En este post instalaremos el sistema operativo de Ubuntu en su version 18.04. Entonces solo seleccionamos tal cual se muestra en la siguiente imagen.

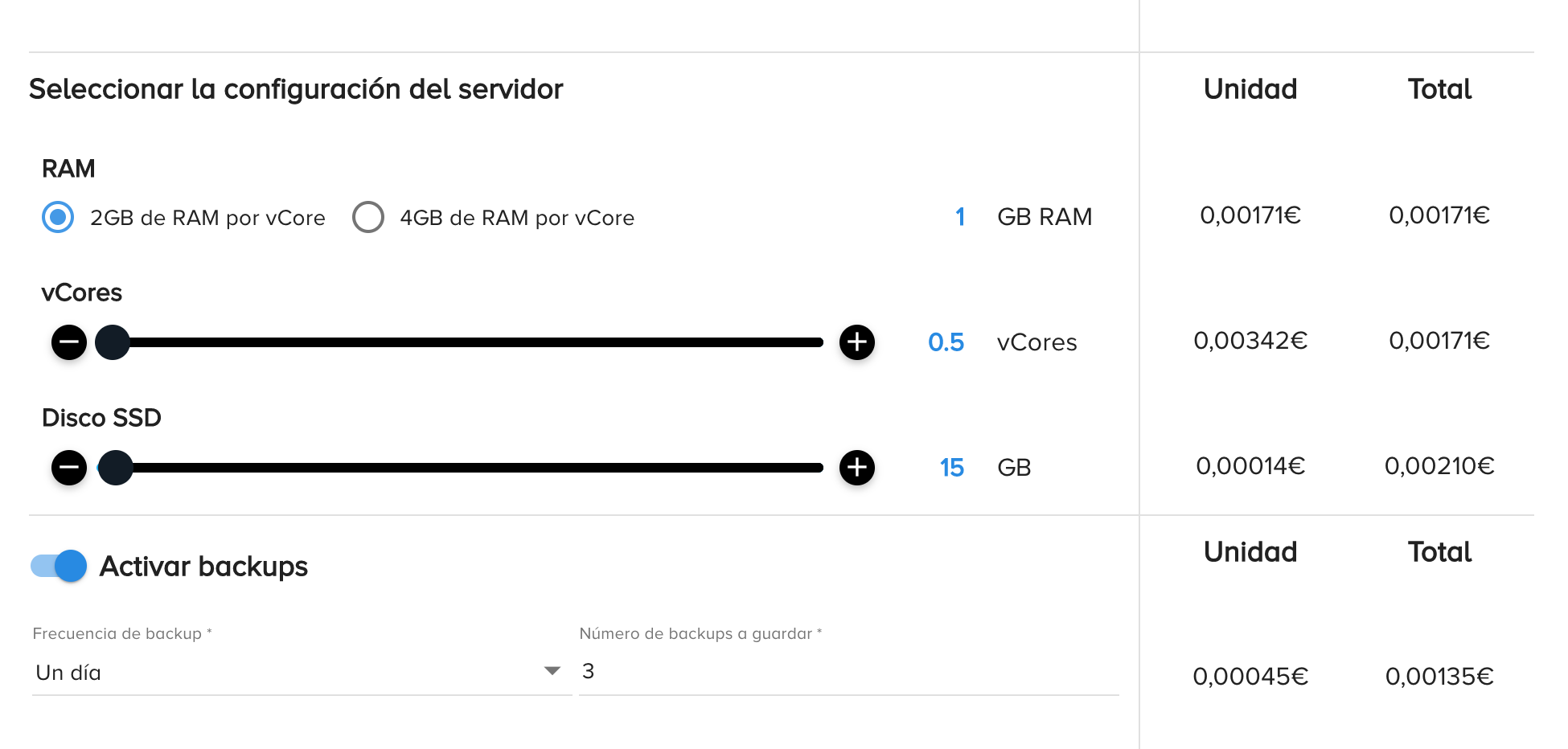
3. Seleccionar la configuración del servidor
Aquí seleccionaremos los vCores (núcleos virtuales) con los que contará nuestro servidor y la capacidad de almacenamiento en disco. Algo que destaca de clouding.io es que nos ofrece almacenamiento en SDD lo que nos garantiza una mejor velocidad de lectura y escritura.
Esta condiguración dependerá de las necesidadades tu proyecto, en nuestro caso como nos estamos basando en los 5 eruros gratuitos que nos ofrece clounding.io, por tanto, signaremos la configuración para que probemos el servicio por un mes, pero si para ti no es problema el costo, puedes configurar a las necesidades de tu proyecto.
Configuración
- 0.5 vCores
- 2 GB de RAM por vCore. Lo que equivaldria a solo 1 GB de RAM
- 15 GB de disco SSD
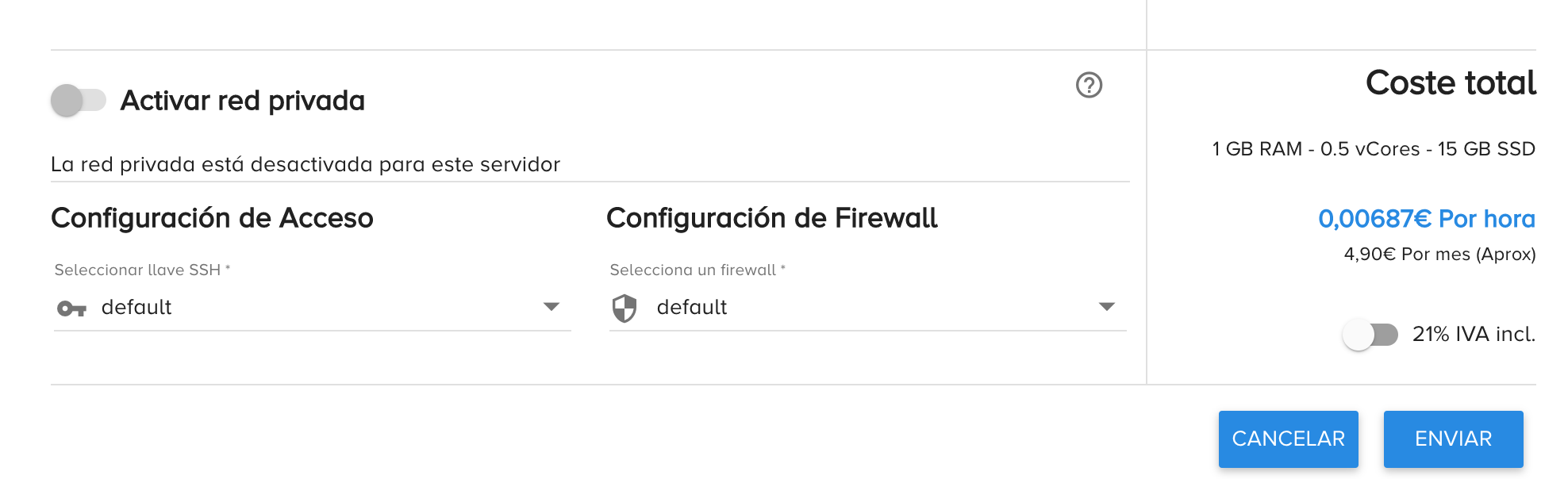
La frecuencia con la que actives tus backups también dependerá de la necesidad de tu proyecto, posiblemente es un sistema de transacciones diarias, en el cual necesites hacer varios respaldos diarios, o quizá es un proyecto más simple que no necesite hacer backups diarios y que un backup a la semana estaría bien.  También podemos Activar red privada para prevenir el acceso desde ciertas direcciones IP. En la secciones de Configuración de Acceso y la Configuración de Firewall las dejaremos con los valores por defecto (default).
También podemos Activar red privada para prevenir el acceso desde ciertas direcciones IP. En la secciones de Configuración de Acceso y la Configuración de Firewall las dejaremos con los valores por defecto (default).
Bien, ahora clounding.io es muy especifico en el precio del servidor, entonces vemos que nuestro servidor nos cobra 0.00687€ por hora y 4.90€ por mes aproximadamente, lo que nos vendria suficiente para probar durante un mes nuestro proyecto en Laravel, después de este tiempo clounding.io te cobraria la couta de la cuenta que ingresaste como pago.
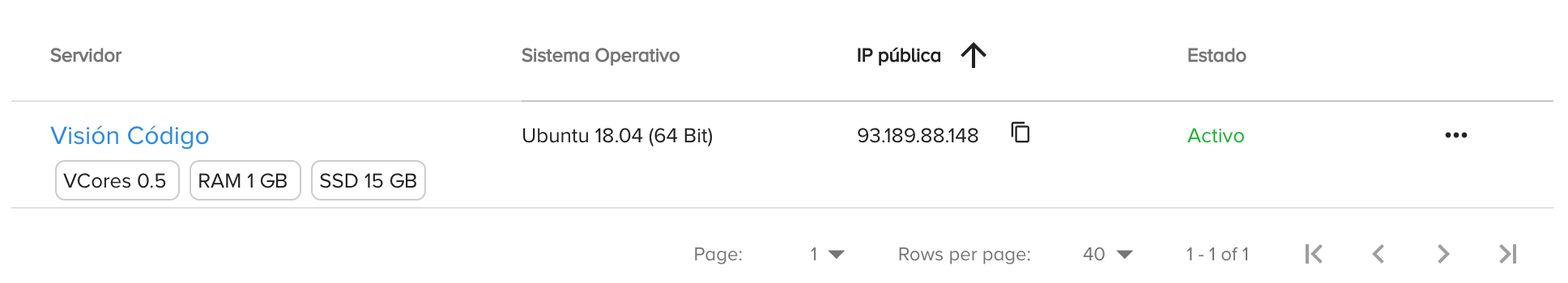
Por último solo basta con presionar el botón ENVIAR para crear el servidor cloud y la cual nos redirecciona a la página de la lista de los servidores, cabe señalar que la creación y configuración del servidor puede llevar unos minutos, esperemos hasta que en la columna de Estado aparezca el mensaje "Acitvo".

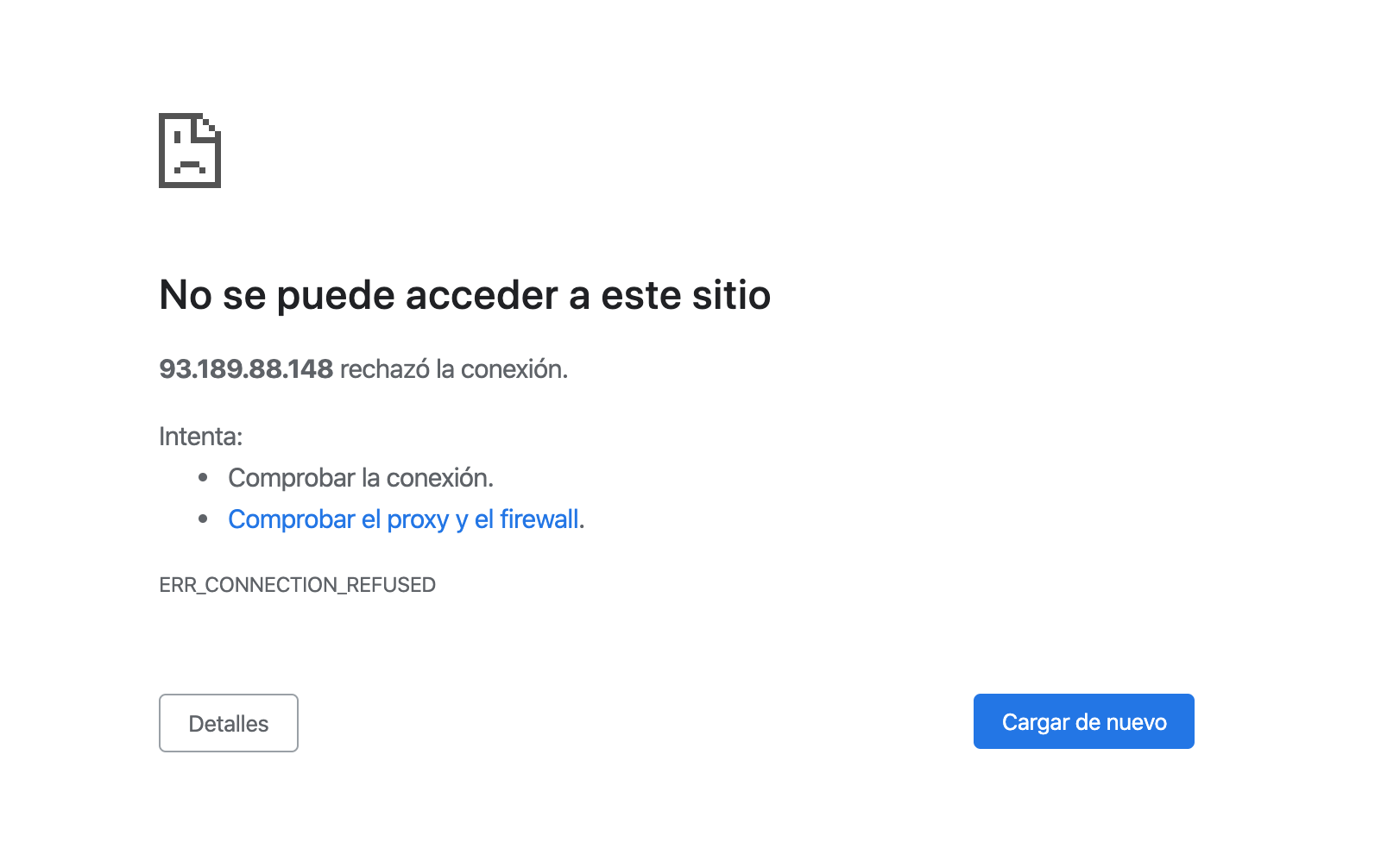
Podemos observar que nos asigno una IP pública esta dirección IP es la que usaremos para acceder al sitio desde cualquier navegador, sin embargo, si intentamos acceder en estos momentos a esta dirección IP desde cualquier navegador te mostrará el siguiente mensaje.

Alto ahí, quizá te preguntes, ¿Hice algo mal?. Y la respuesta es un rotundo ¡NO!. El problema es que lo que acabamos de hacer es solo una instalación del sistema operativo por lo cual, nuestro servidor está limpio. Lo que debemos hacer ahora es configurar y la instalación de las tecnologías usadas en el proyecto tales como; composer, PHP, nginx, Laravel, Bases de datos y/o cualquier otra tecnología que requieras utilizar en tu proyecto.
2. Configurar servidor cloud para desplegar proyecto de Laravel.
2.1 Conexión al servidor por SSH
Para instalar las tecnologías mencionadas anteriormente, es necesario acceder al servidor por SSH y eso lo logramos desde la terminal, en Windows puedes utilizar la consola de git o cmder y en Mac o Linux puedes usar la terminal por defecto.
La conexión por SSH nos permitirá acceder al servidor vía remota para administrarlo y configurarlo. Para realizar la conexión por SSH escribe el siguiente comando en la terminal:
$ ssh ['user']@['host']
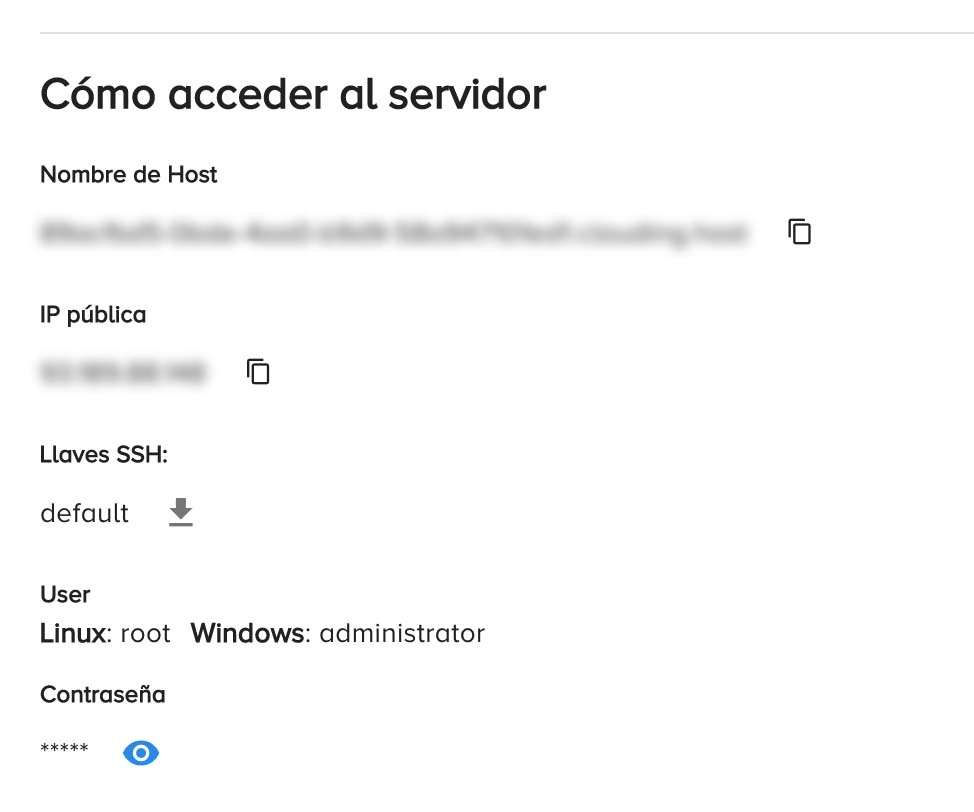
El user y host los consigues en la información del servidor cloud que hemos creado en clouding.io en la parte final de la página de información del servidor se muestra la sección Cómo acceder al servidor, a continuación tienes una captura.

La IP pública sería el valor para el host y el valor de user seria 'root' para servidores Linux o 'administrador' para servidores Windows, en nuestro caso hemos instalado Ubuntu, por tanto, el usuario que usaremos será 'root' . Al final la conexión quedaría de la siguiente forma
$ ssh root@93.189.88.148
Después de ejecutar el comando posiblemente obtengas un mensaje de confirmación de la conexión al servidor solo escribes 'yes' en la terminal y te solicitará la contraseña la contraseña la puedes visualizar al dar click en el icono de visualizar contraseña. A continuación la ingresas en la terminal (por seguridad no visualizarás la contraseña ingresada).
root@host password:
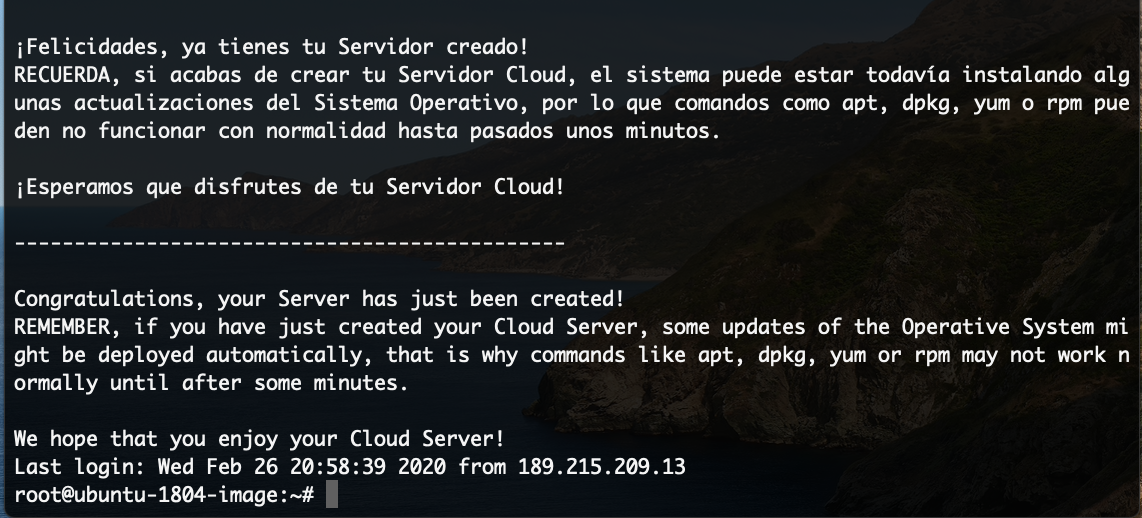
Si logramos iniciar sesión de forma correcta obtendremos el siguiente mensaje en consola:

Una vez dentro del servidor debemos comprobar las depencias instaladas en el servidor cloud para actualizar las dependencias que lo requieran. Ejecuta el siguiente comando en la terminal.
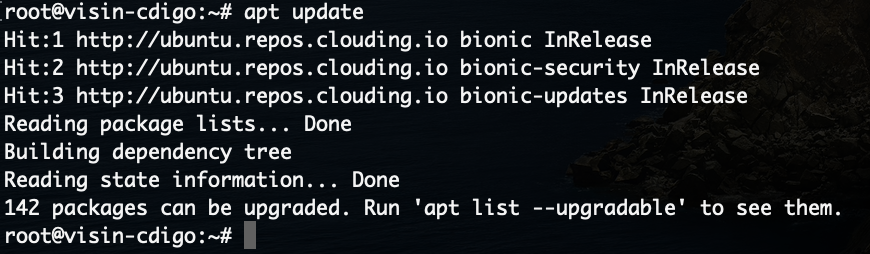
apt-get update
Este comando listará los paquetes instalados en el servidor, nos indicará cuantos paquetes hay que actualizar. A continuación te presento una imagen de ejemplo.

Una vez ejecutado el comando apt update, nos informa que tenemos 142 paquetes que pueden ser actualizados, por ende, actualizaremos con el siguiente comando:
apt upgrade (Si te pide confirmar la instalación simplemente Y y presiona Enter).
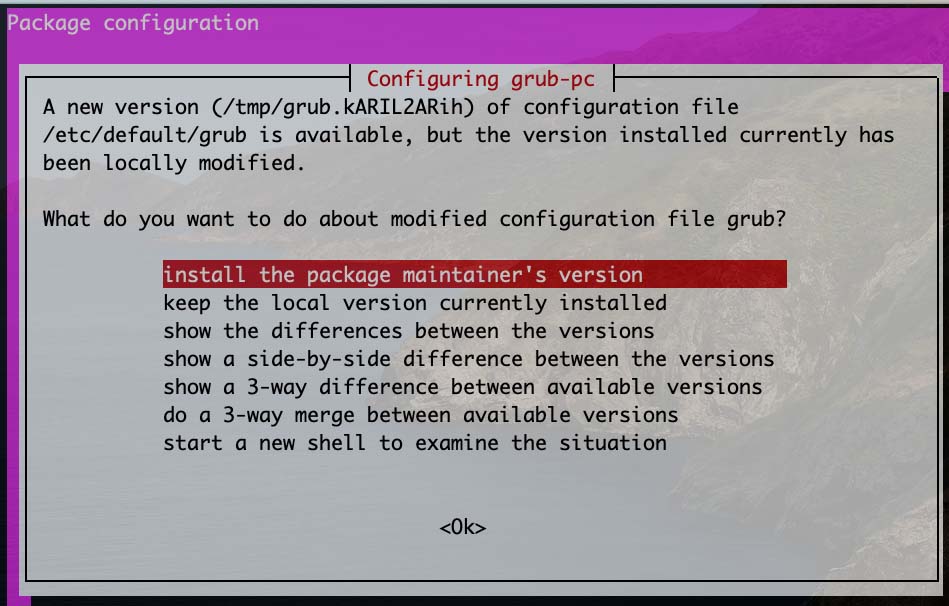
Este comando instalará las nuevas versiones disponibles de los paquetes. Podemos elegir respetar la configuración de la versión anterior para evitar algún tipo de fallo por el restablecimiento de configuraciones. Esto quiere decir que si tuvieramos alguna configuración de algún paquete, podemos mantenerla y evitamos volver a configurar, tal como te muestro en la imagen siguiente.

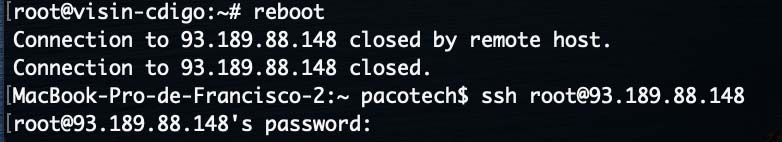
Después de actualizar las depencias es recomendable reiniciar nuestro servidor, lo cual podemos hacer con el siguiente comando:
reboot

Tal como se muestra la imagen anterior esto ocasionó que perdieramos la conexión con el servidor, por ende, debemos volver a conectarnos vía SSH.
Bueno, ahora tendremos que volver hacer la conexión al servidor vía SSH ejecutamos.
ssh root@93.189.88.148
2.2 Instalación de Nginx
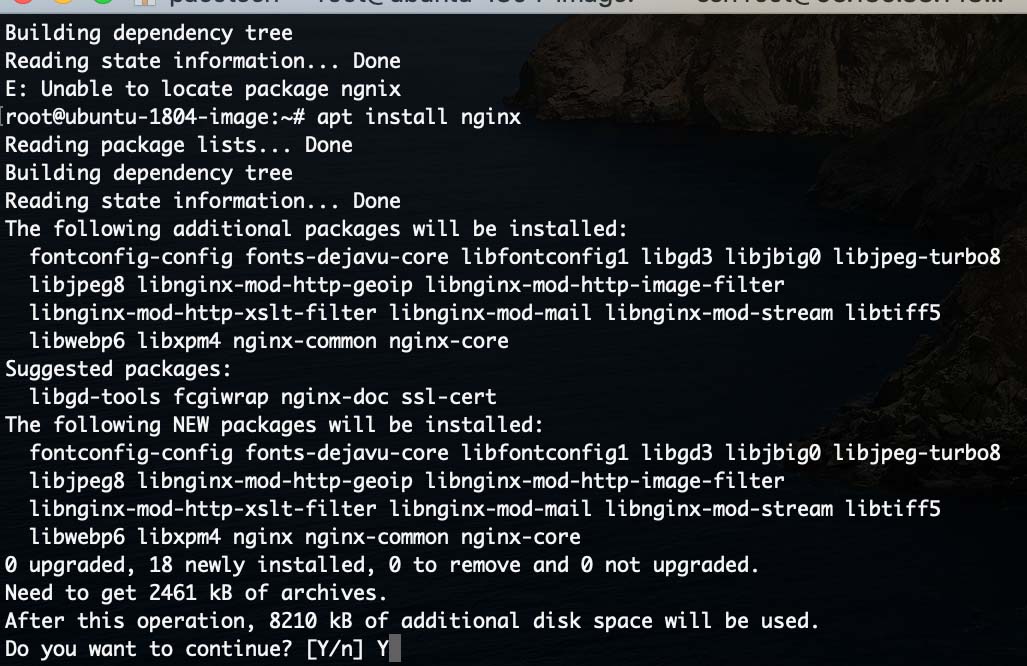
En este punto instalaremos Nginx, pero ¿qué es Nginx?. Seguremente te estes preguntando, bueno Nginx es un servidor web y proxy como Apache que nos permitirá la comunicación con el protocolo HTTP y a su vez poder ejecutar PHP. Para instalar esta dependencia en nuestro server cloud es necesario realizar el siguiente comando.
apt install nginx

Al momento de ejecutarlo tendrás un mensaje confirmación de instalación de la nueva dependencia, solo ingresamos Y para continuar con la instalación. Una vez instalado es importante verificar el estado Ngnix, el siguiente comando nos apoya con esa información.
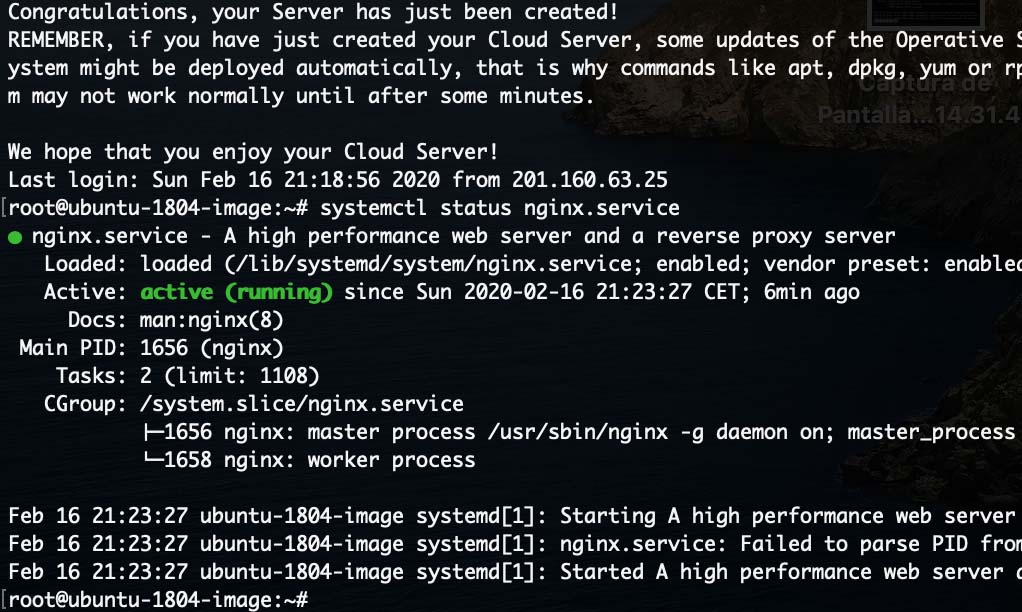
systemctl status nginx.service

Y este comando nos devuelve si el servicio esta activo y esta siendo ejecutado en el servidor.
Bueno programador, con este proceso nuestra direccion IP del servidor ya deberia estar funcionado. Una manera de confirmarlo es que el servidor web Nginx muestra el siguiente mensaje por defecto.

Ahora instalaremos la libreria de php-fpm para poder ejecutar PHP en nuestro servidor Nginx ejecuta el siguiente comando en la terminal, de igual forma te pedirá confirmación de instalación, para aceptar escribimos Y y presionamos Enter.
apt install php-fpm
Ahora podemos ejecutar en la terminal php --version para verificar si se ha instalado correctamente, es importante conocer la versión que hemos instalado para realizar las configraciones del Nginx más adelante.

2.3 Configurar Nginx
Antes de desplegar el proyecto desde nuestro repositorio de GitHub o GitLab, necesitamos hacer unas configuraciones en nuestro servidor web Nginx para eso nos dirijimos a la ruta donde son almacenados los sitios por Nginx la ruta es la siguiente.
cd /etc/nginx/sites-available/
Si ejecutamos un ll o ls en esta ruta encontraremos un archivo que se llama default que nos permite realizar las configuraciones de Nginx. Para abrir el archivo utilizaremos VIM como editor de texto (pero también puedes utilizar Nano). Entonces ejecutamos dentro de la ruta anterior el siguiente comando que nos permite abrir el archivo con el editor de texto vim.
vim default
En este archivo default encontraremos la configuración de nuestro servidor Nginx: como el puerto de conexión, la ruta principal del proyecto, configuración del dominio, etc.
Dentro del editor de texto en consola para poder desplazarnos en este utilizamos las flechas direccionales del teclado y para insertar texto presionamos la letra i.
La primera configuración que haremos será configurar la ruta principal donde estará alojado el proyecto, es decir, donde haremos el despliegue, por defecto en el archivo encontraremos la siguiente configuración.
root /var/www/html
En mi caso llamaré al proyecto myproject quedando la ruta de la siguiente forma.
root /var/www/myproject/public;
Y estamos añadiendo la carpeta public que es donde se encuentran los archivos públicos del proyecto (como el index.php e imagenes).
Después debemos añadir el archivo index.php para que lo indexe. En la siguiente línea lo tenemos que agregar al principio tal cual como se muestra acontinuacion:
# Add index.php to the list if you are using PHP
index index.php index.html index.htm index.nginx-debian.html;
Si quieres acceder a través de un dominio y no a través de la IP pública, ya que es muy dificil de recordar, puedes configurarlo en la siguiente línea.
server_name visioncodigo.com;
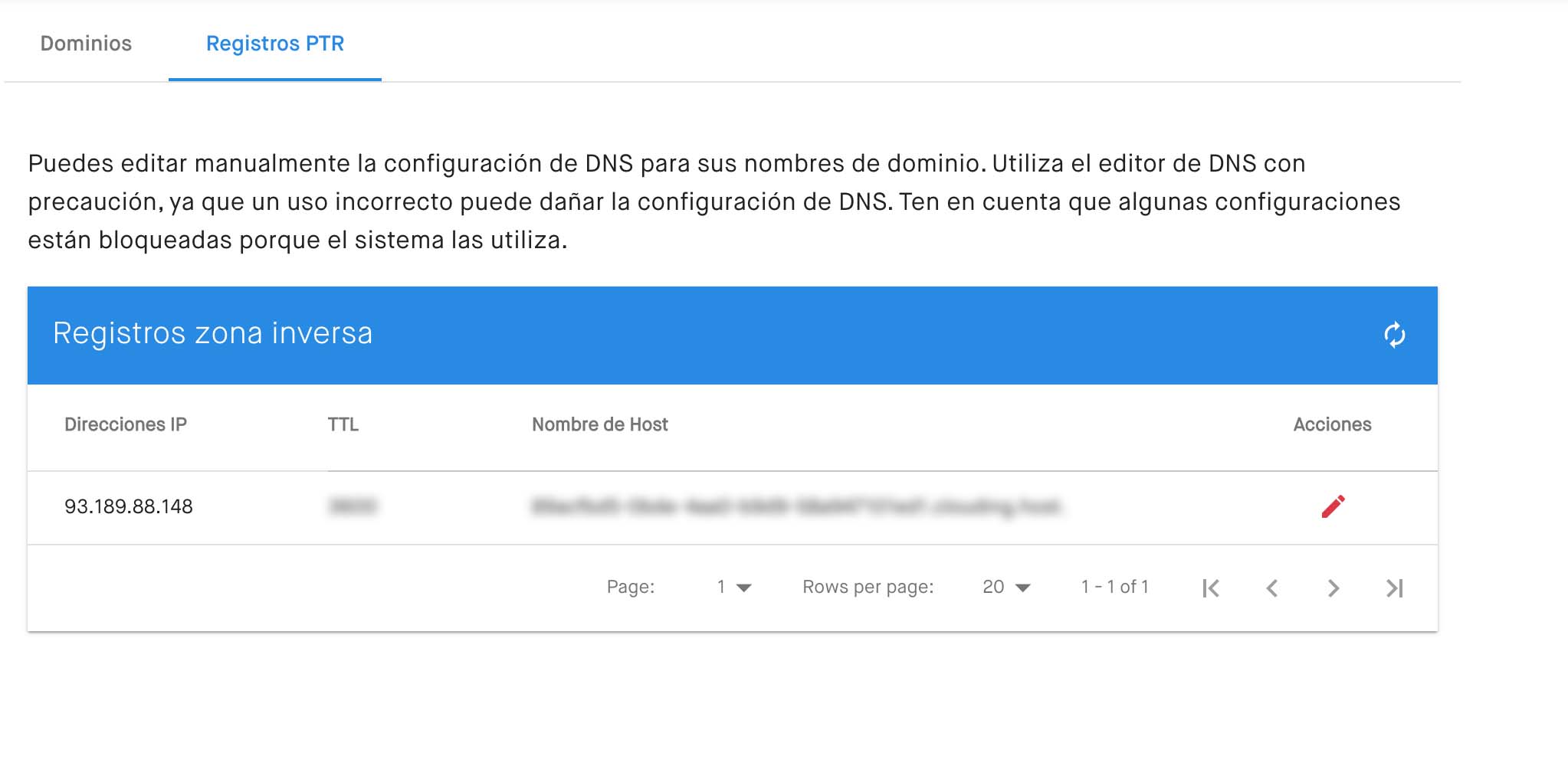
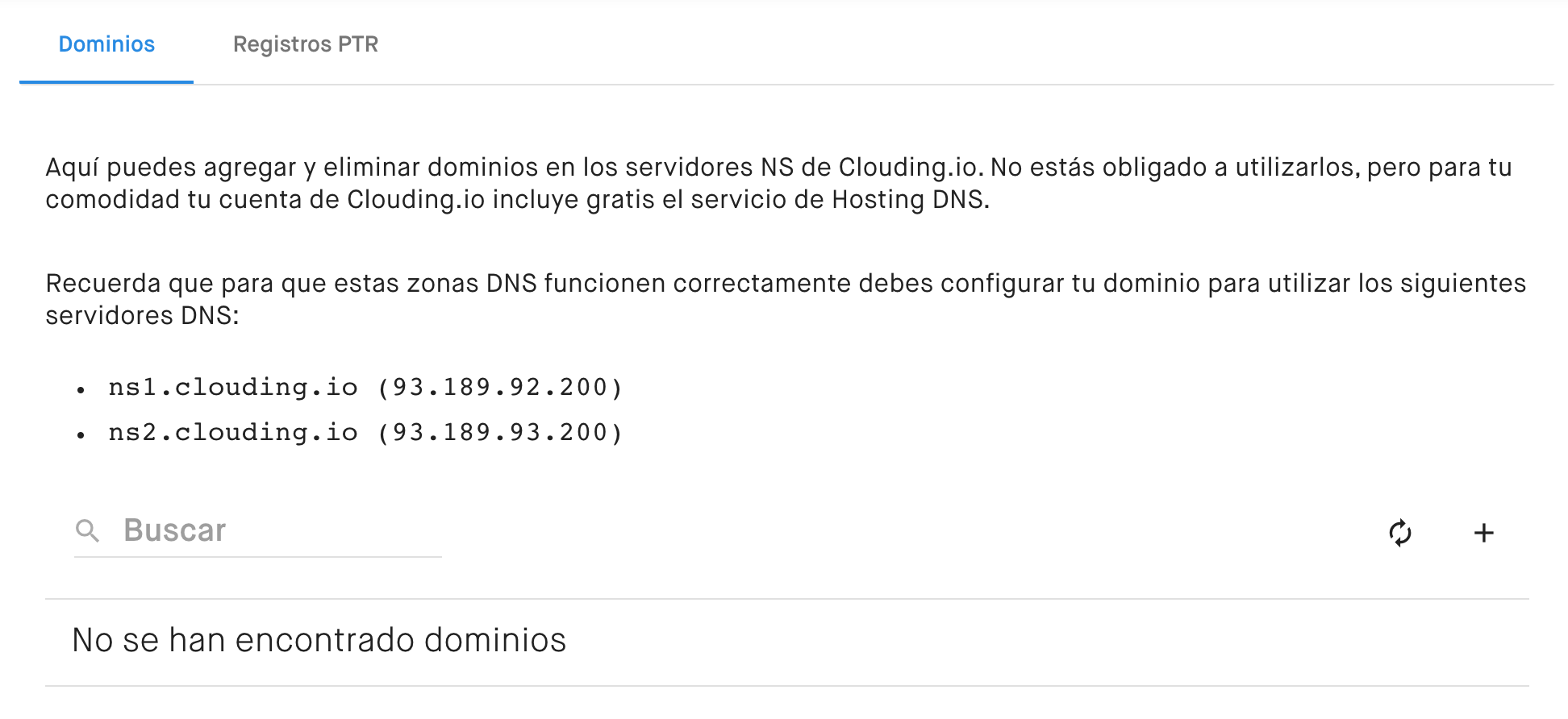
Para que puedas acceder desde tu nombre de dominio es necesario que registres el dominio en clouding.io y configurar los DNS de clounding.io. Esta configuración la puedes realizar en la opción DNS del menú de clouding.io. En la parte de Registros PTR puedes editar el nombre del host por tu nombre de dominio.

En la sección de Dominios encontramos los DNS para que apuntes tu dominio a los DNS de clouding.io. La configuración de los DNS dependerá de tu proveedor de dominio.

Hecho esto. Podemos observar que el archivo default también encontramos el siguiente código:
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ = 404;
}
Este código, lo necesitamos cambiar un poco para agregar el archivo index.php de nuestro proyecto hecho en Laravel. Entonces el código quedaría escrito de la siguiente forma:
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ /index.php?query_string;
}
Lo que hicimos fué indicarle al servidor que busque el archivo index.php el cual se encuentra en la carpeta public de laravel y además agregamos el parámetro ?query_string para que el Nginx procese peticiones de la siguiente forma example.com/search/?query=product .
Ahora le indicaremos a Nginx donde se encuentra PHP para que pueda interpretarlo, el código que se muestra a continuación, es necesario descomentar las lineas y cambiar la version de php que estamos usando en este caso la versión instalada la 7.2, por ende quedaría de la siguiente forma:
# pass PHP scripts to FastCGI server
#
location ~ \.php$ { //descomentamos
include snippets/fastcgi-php.conf;//descomentamos
# # With php-fpm (or other unix sockets):
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock; //Descomentamos y cambiamos version de php
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
}//descomentamos
Ahora eso seria todo por parte de la configuración necesaria. Ahora tenemos que guardar los cambios en el archivo con vim. Para guardar cambios en vim primero debemos salir de "insertar" para eso presionamos la tecla "ESC" del teclado y despues escribimos :wq! (con esto le estamos diciendo a vim que guarde y salga del editor, w para escribir y q! para salir).
Para probar el servicio de Nginx y los cambios que hemos realizado podemos escribir en la terminal nginx -t. Este comando nos devuelve el estado de nginx, por ende, si tenemos el siguiente mensaje todo estaría bien, sino. Hay que revisar que hemos hecho mal.
2.4 Instalación de composer
Después de haber instalado PHP en nuestro servidor, la siguiente herramienta que instalaremos será composer. Seguramente si estas aquí ya lo has utilizado, de no ser así, composer nos permite instalar depencias en nuestro proyecto de Laravel y por ello es necesario hacer la instalación.
La instalación de composer es similiar la forma en la que lo harias en tu servidor local, seguramente el proceso te resulte familiar. Para instalar composer es necesario ir a la siguiente liga https://getcomposer.org/download/
Cuando te encuentres ahí debes utlizar el código que se encuentra en Command-line instalation y pegarlo en la terminal. Sí el código no ha cambiado, será muy similiar al siguiente:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'e0012edf3e80b6978849f5eff0d4b4e4c79ff1609dd1e613307e16318854d24ae64f26d17af3ef0bf7cfb710ca74755a') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
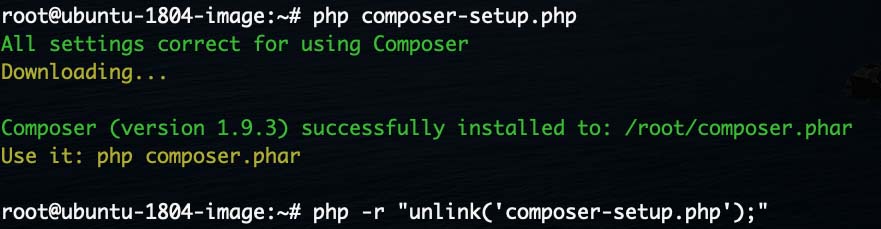
php composer-setup.php
php -r "unlink('composer-setup.php');"
Si te pide confirmación para ingresar varias lineas en la consola, solo aceptas. Si todo se ha ejecutado correctamente tendremos el siguiente mensaje en la terminal.

Y al final ejecutamos, la ultima linea de composer
php -r "unlink('composer-setup.php');"
Ahora instalaremos composer globalmente. Al igual que lo hacemos de forma local, vamos a instalar composer de forma global para poder acceder al comando composer desde cualquier dirección sin necesidad de ejecutar composer.phar.
Para eso vamos a ejecutar el siguiente comando en la terminal que nos permite mover el archivo composer.phar a la carpeta bin. De esta forma estaríamos volviendo composer de forma global.
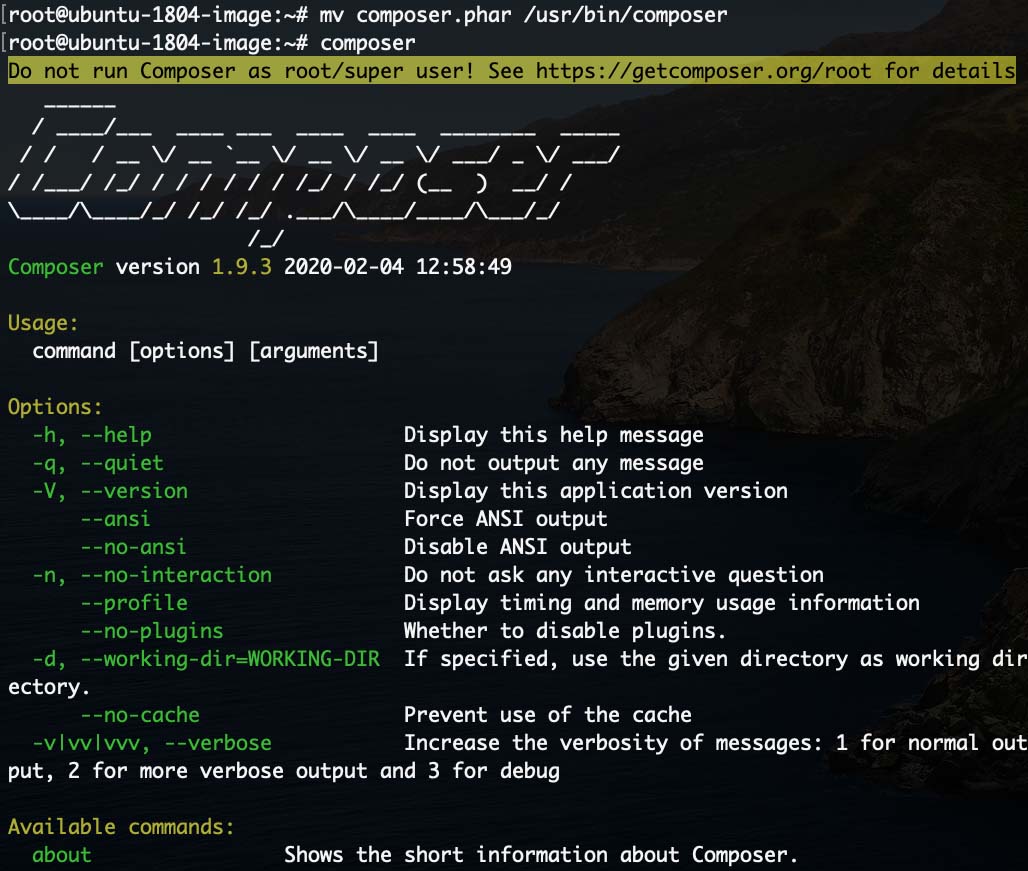
mv composer.phar /usr/bin/composer
Para verificar que hemos instalado composer de forma global podemos ejecutar el comando composer en la terminal y nos mostrará la lista de comandos disponibles y estará listo para usarse.

3. Desplegar proyecto de Laravel desde tu repositorio de GitHub, GitLab, Bitbucket.
En este paso haremos el despliegue de nuestro proyecto de Laravel, obvieamente alojado en un repositorio de GitHub o GitLab, para eso nos aseguramos que estemos en el siguiente directorio:
cd /var/www/
Dentro de ese directorio, podemos clonar el repositorio con el comando git clone y la url de su repositorio, tal cual se muestra a continuación.
git clone https://github.com/laravel/laravel.git
En este caso estoy utilizando la url de el repositorio de Laravel, la carpeta en donde se clonará nuestro proyecto tomará el nombre de laravel (debido a que es el nombre asignado en nuestro repositorio), si deseas cambiarlo por la configuración que hemos realizado en el archivo default de Nginx, como es mi caso, se debe renombrar el directorio. Para renombrar el directorio ejecutamos el siguiente comando en la terminal.
mv directorio renombrar_directorio
Es decir:
mv laravel myproject
Lo que estamos haciendo es renombrar la carpeta laravel que hemos clonado por el nombre de myproject. Podemos verificar si se ha renombrado ejecutando ls o ll en la consola. Al realizar el cambio podemos acceder al directorio de myproject ejecutando en la terminal:
cd myproject
Antes de continuar debemos instalar algunas dependencias necesarias para la ejecución del proyecto, tales como php-mysql para la conexión con base de datos, php-json para la decodificación de objetos JSON y php-mbstring para convertir cadenas en diferentes codificaciones. Para instalar ejecutamos:
apt install php-mbstring php-curl php-json php-xml php-mysql php-zip zip
Ahora si, podemos realizar la instalación de las dependencias utilizadas en el proyecto con:
composer install
Al ejecutarlo no deberías tener ningún problema, pero si es así seguramente se trata de alguna depencia que falta por instalar, revisa el error de la dependencia requerida y ejecutas apt install y el nombre de la dependencia, por ejemplo, en el caso que nos faltaria la dependencia de php-mbstring ejecutariamos
apt install php-mbstring
Sino tuviste algún problema y todo fue bien, podemos ejecutar ll para listar los archivos del proyecto y revisa que tengas la carpeta vendor ya que en esa ubicación composer guarda las dependencias del proyecto.
Si intentamos acceder a nuestro dirección ip tendríamos un error 500 y esto es porque nos falta configurar el archivo .env de nuestro proyecto de Laravel, en el cual debes de configurar la conexión a tu base de datos, generar una clave de proyecto, configurar servicio de email entre otras configuraciones. Dentro de la carpeta raíz del proyecto de Laravel ejecutamos el siguiente comando:
cp .env.enxample .env
El cual nos permitirá copiar el archivo .env.example en un nuevo archivo nombrado .env. y posteriormente ejecutamos:
php artisan key:generate
Esto nos permitirá generar un clave unica para nuestro proyecto. En el post Como clonar un repositorio de Laravel de GitHub o GitLab sin problemas! puedes encontrar este proceso más detallado.
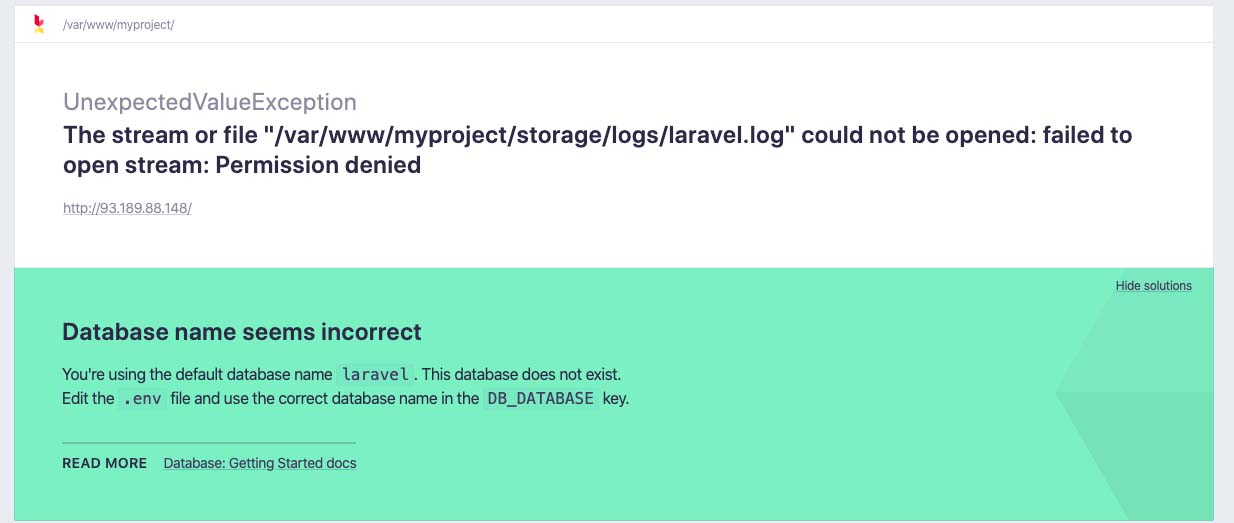
Si accedemos a la dirección IP desde nuestro navegador veremos un error diferente, pero este error es de Laravel.

Este error es debido a que necesitamos dar permisos de lectura al directorio storage y bootstrap/cache/ (porque son directorios privados) pero podemos ejecutar las siguientes dos líneas:
chown -R ww-data storage/ chown -R www-data bootstrap/cache/
Nota importante: Estas líneas. deberás ejecutarlas dentro del directorio raíz del proyecto Laravel.
Por ultimo sólo debemos reiniciar los servicios de Nginx ejecutando:
systemctl reload nginx.service
Volvemos a la direccion IP del servidor desde nuestro navegador y ya podremos observar el proyecto totalmente en línea y configurado.

4. Extra configurar una base de datos MySQL en el proyecto.
Ahora te daré un extra. Configuraremos una base de datos MySQL.
Bien. Lo primero es instalar el servidor MySQL en nuestro servidor cloud para ello ejecutamos
apt install mysql-server
Cuando se haya instalado el servicio de MySQL server podremos acceder mediante:
<code>sudo mysql -uroot -p </code>
Con eso accedemos al servidor de MySQL y podemos crear una base de datos con:
create database clouding
Donde, clouding corresponde al nombre que le estamos asignando a la base de datos.
Ahora necesitaremos conocer el host y puerto.
select user,host from mysql.user

Esa sentencia nos devuelve el hostname y el usuario. Para obtener el puerto, podemos ejecutar:
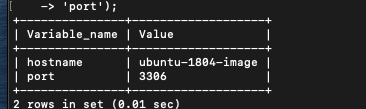
SHOW VARIABLES WHERE Variable_name IN ( 'hostname', 'port')

Eso nos devuelve el puerto de conexión. Con esos datos podemos realizar la configuración de conexión el archivo .env. Accediendo al directorio:
cd /var/www/myproject/
Y luego abriendo el archivo .env con vim:
vim .env
Y cambiaremos los valores de las siguientes variables:
DB_CONNECTION =mysql DB_PORT = 3306 DB_DATABASE=clouding DB_USERNAME = root DB_PASSWORD =
Con esta configuración, la conexión a nuestra base datos deberá ser correcta. Ahora lo que quedaria es ejecutar las migraciones dentro del directorio de nuestro proyecto:
php artisan migrate:refresh
Y con eso quedaría creada la base de datos.
Bueno programador, eso sería todo por ahora. Cualquier duda, comentarios o sugerencias puedes dejarlos abajo. ¡Gracias por leer este artículo!.